Das SharePoint Developer Dashboard ist ein ganz wichtiges Hilfsmittel, um Probleme im SharePoint genauer analysieren zu können. Insbesondere bei der Performanceanalyse ist das SharePoint Developer Dashboard äußerst hilfreich. Standardmäßig ist das Developer Dashboard allerdings deaktiviert.
Das SharePoint Developer Dashboard lässt sich ganz einfach über die PowerShell aktivieren. Die einzigste Voraussetzung ist, dass eine Dienstanwendung für die Sammlung von Verwendungs- und Integritätsdaten in der Farm verfügbar ist:
Das Skript zur Aktivierung sieht folgendermaßen aus:
$contentService = [Microsoft.SharePoint.Administration.SPWebService]::ContentService $developerDashboardSettings = $contentService.DeveloperDashboardSettings $developerDashboardSettings.DisplayLevel = "On" $developerDashboardSettings.Update()
Möchte man das SharePoint Developer Dashboard wieder deaktivieren, muss man den Wert vom DisplayLevel auf Off festlegen. Im Internet findet man noch häufig Anleitungen, wo das DisplayLevel auf den Wert OnDemand gesetzt wird. Dieser Wert ist allerdings veraltet und ist identisch mit On.
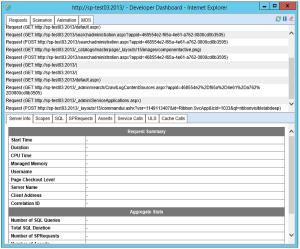
Nach dem Ausführen des PowerShell Skripts, kann man das Developer Dashboard in der rechten oberen Ecke im SharePoint aktivieren:
Das SharePoint Developer Dashboard sieht folgendermaßen aus:
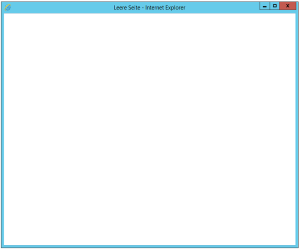
Allerdings gilt das bisher beschriebene Vorgehen nur für die Server Variante von SharePoint. Bei SharePoint 2013 Foundation sieht das SharePoint Developer Dashboard leider anders aus:
Das ist leider nicht ganz so hilfreich. Ein kurzer Blick in das ULS Log zeigt auch Fehler in diesem Zusammenhang:
CannotMakeBrowserCacheSafeLayoutsUrl IOException: 15/0/microsoftajax.js
Eine kurze Prüfung im Dateisystem (C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\TEMPLATE\LAY) zeigt wirklich, dass diese Datei bei SharePoint 2013 Foundation tatsächlich nicht vorhanden ist.
Diese Datei existiert anscheinend nur in der Server Variante von SharePoint 2013. Das Einfachste ist es also, die Datei microsoftajax.js von einem SharePoint 2013 Server System auf dien SharePoint 2013 Foundation Server zu kopieren. Danach noch einen IISReset ausführen und schon funktioniert auch das SharePoint Developer Dashboard auf einem 2013er Foundation.
In diesem Sinne,
Happy SharePointing…



Thank you Frank! This worked a treat. Was about to give up all hope for Developer Dashboard in SP Foundation 2013.
Oops, make that ‚Was about to give up all hope….‘
Herzlichen Dank für den interessanter Artikel! Sehr cooler Tipp.